当ブログのアイキャッチ画像はすべてCanvaで作成しています。
Canvaは豊富なテンプレートと素材で、初心者でも簡単にデザインの制作ができるところが魅力ですよね。
筆者も、Canva歴は半年ですが、操作がシンプルなのですぐに使い方を覚えることができました。
今回は初心者向けに、Canvaで文字入れする方法と、筆者おすすめのフォントをピックアップしました。
- Canvaで文字入れする方法を知りたい
- ブログのアイキャッチ画像にタイトルを入れたい
- これからCanvaを使ってみたい
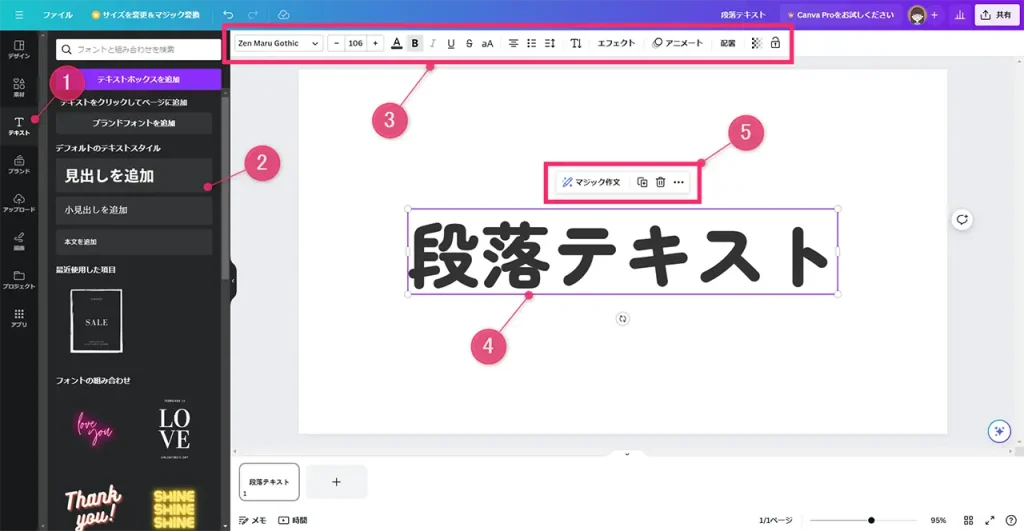
Canvaの基本画面
実際に文字入れする前に、Canvaの基本画面についておさらいしましょう。文字を追加・編集するときは、以下のような画面構成で行います。

- 素材選択パネルです。文字を追加する場合は「テキスト」のアイコンをクリックします。
- サブパネルです。フォントやエフェクトの一覧が表示されます。
- テキスト編集メニューです。
- テキストをクリックして選択した状態(テキストボックス)です。これで編集が可能になります。
- テキストのフローティングメニューです。
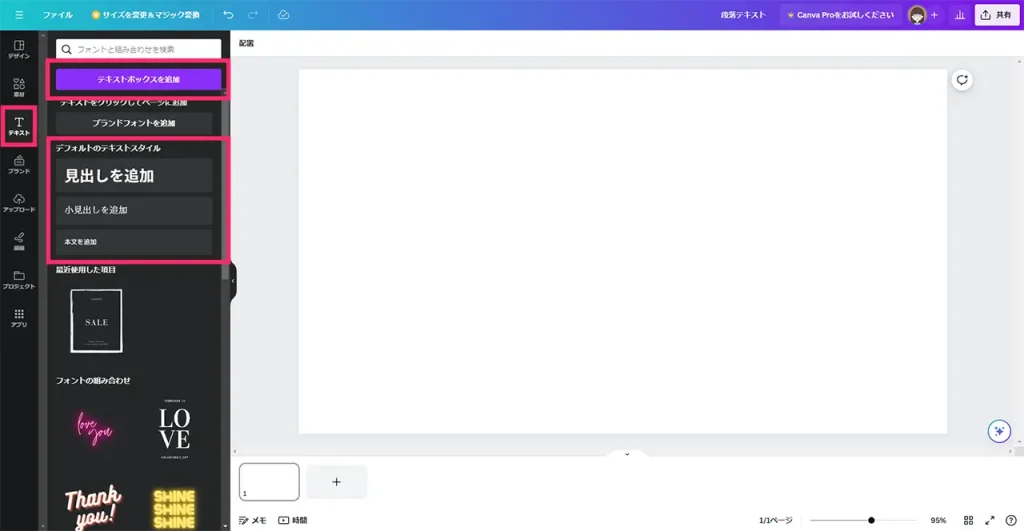
Canvaで文字を追加する方法

ツール選択パネルから「テキスト」を選択、サブパネルから「テキストボックスを追加」または「見出しを追加」で、新しくテキストを追加できます。


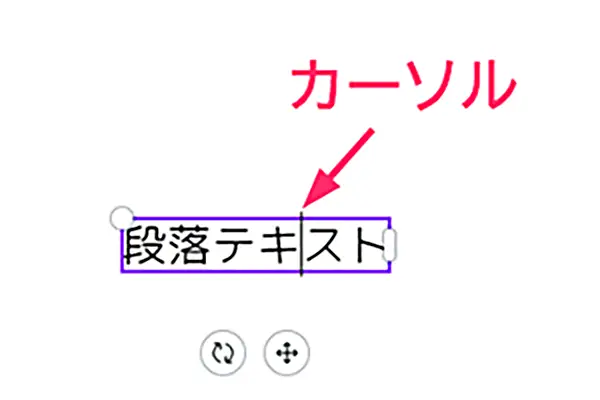
テキストボックス内の文字を消したり入力したいときは、テキストボックスを選択した状態で、ダブルクリックで文字入力モードにします(カーソルが現れた状態)
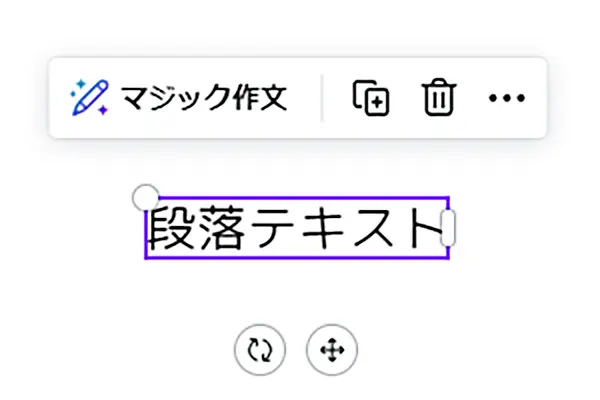
Canvaで文字を編集する方法
文字を編集する場合は、編集したい文字を選択した状態(紫色のテキストボックスが表示された状態)で行うことができます。
- テキストボックスが表示されていても、文字入力モード(カーソルが表示されている状態)だと編集できません。その場合は、関係ない場所をいったんクリックしてから、もう一度、文字をクリックして文字入力モードを解除しましょう。
- ひとつのテキストボックス内で、一部の文字だけ太字にするなどの編集はできません。その場合は編集したい箇所に合わせて、テキストボックスを分けましょう。
フォント・サイズ・色を変更する
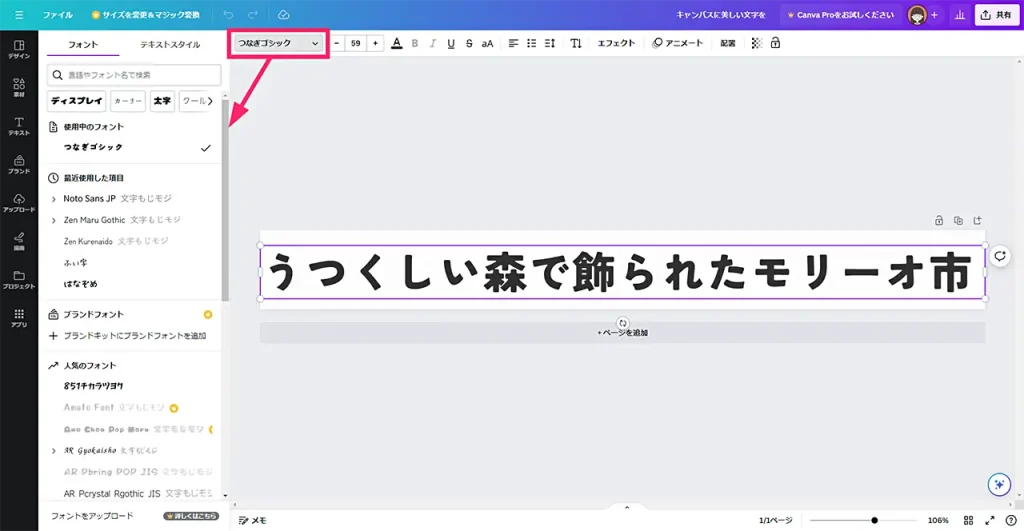
フォントの変更

フォント名の左側にマークがついているものは、フォントの太さが選べます。筆者がおすすめするフォントは「Canvaのおすすめフォント」をご覧ください。
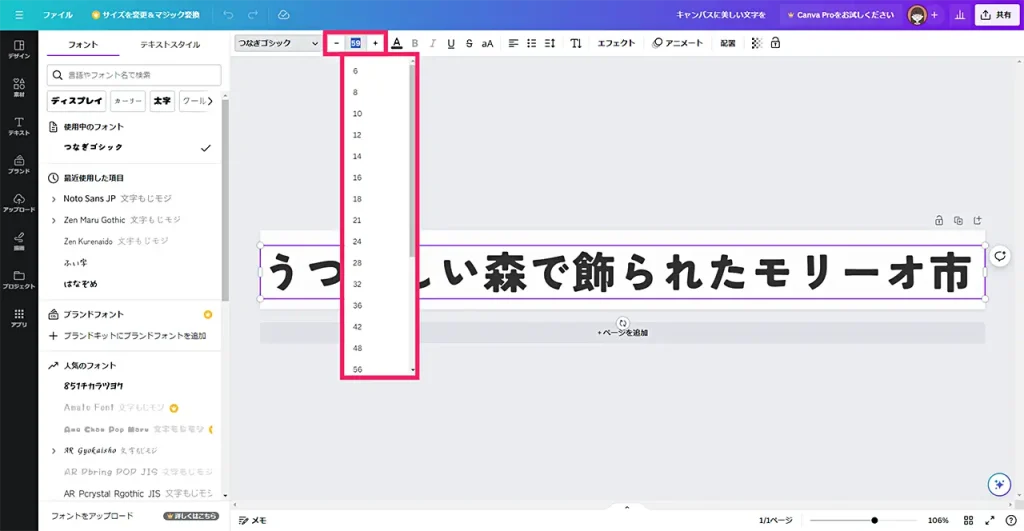
文字サイズの変更

文字サイズは、プルダウンから選ぶほかに「-」「+」ボタンで微調整できます。
また、テキストボックスの四隅にある白丸をドラッグすることでもサイズ変更できます。
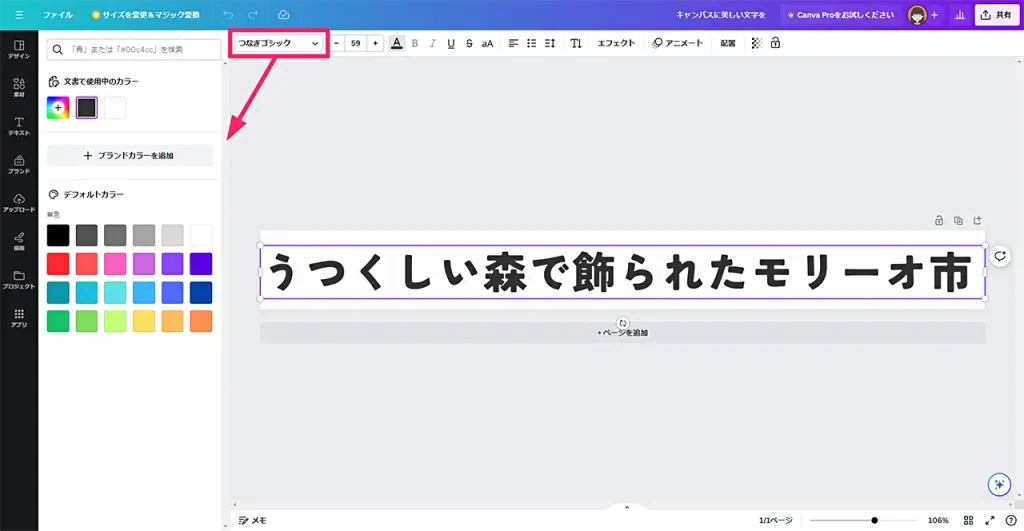
カラーの変更

「+」が書かれたグラデーションアイコンをクリックすると、好きな色を指定できます。
また、写真や素材を挿入すると、素材に使われている色を自動的に抽出して、サブパネルに候補として出してくれるので、色合いを簡単に合わせることができますよ。
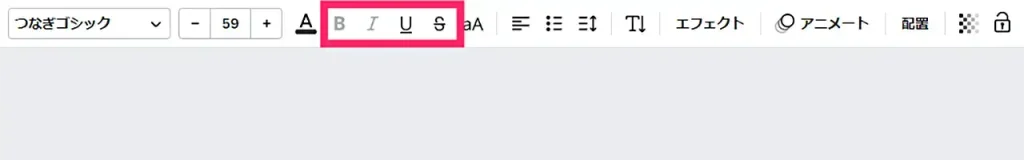
太字・斜体・下線・取り消し線をつける

テキスト編集メニューのアイコンをクリックします。
左から、太字・斜体・下線・取り消し線です。フォントによっては編集できない場合があります。
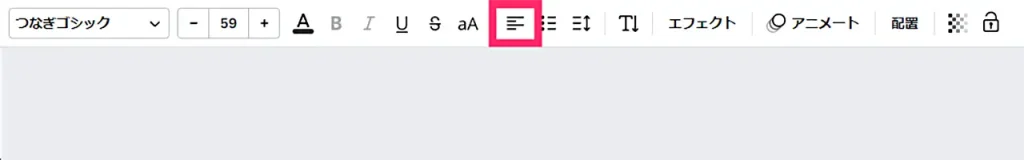
右寄せ・中央寄せ・左寄せにする

アイコンをクリックすると、右寄せ、中央寄せ、左寄せ、均等割付の順で切り替わります。
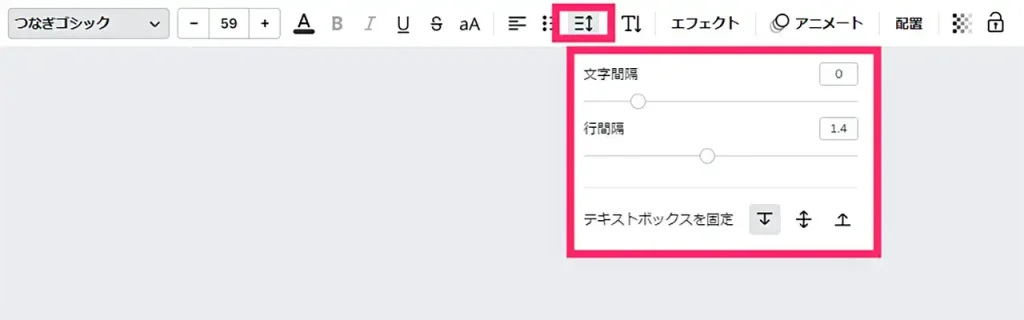
文字間・行間を調整する

- スライダーを右に移動で間隔を広く
- スライダーを左に移動で間隔を狭く
入力ボックスに数値を入力して、直接、文字や行の間隔を指定することもできます。
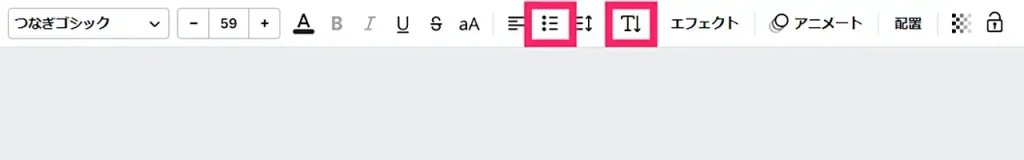
箇条書き・縦書きにする

左から、箇条書き、縦書きです。
箇条書きは、アイコンクリックで無印と数字つきを切り替えられます。縦書きも、また横書きに戻したいときは再度アイコンをクリックします。
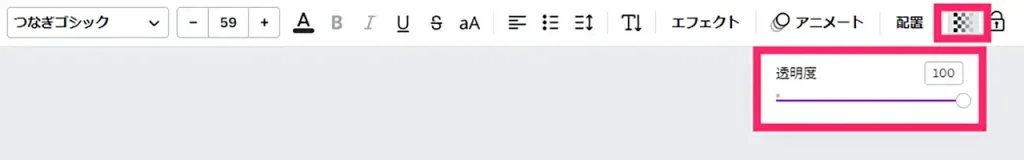
透明度を下げる

スライダーを左に、または入力ボックスに数値を直接入力して透明度を調整できます。
なお、文字の透明度を下げると、下の画像が透けて文字の視認性が下がるので、あまりおすすめしません。文字の色を薄くしたいときは、カラーを変更しましょう。
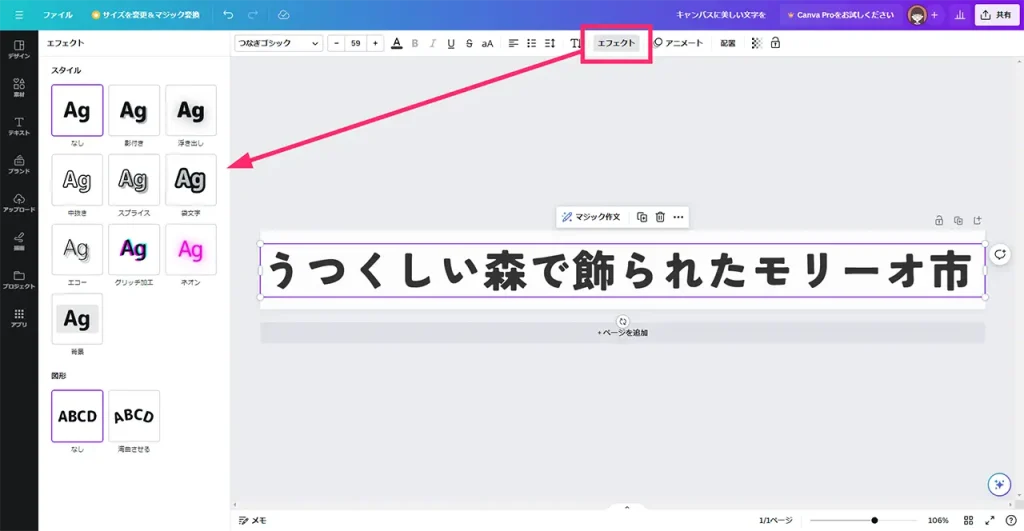
Canvaで文字にエフェクトをつける方法

テキスト編集メニューから「エフェクト」をクリックします。サイドバーにエフェクト一覧が表示されるので、文字を選択した状態で、使いたいエフェクトをクリックして適用します。
エフェクトの種類










Canvaのおすすめフォント
フォントを変えるだけで、断然オシャレに見えますよ!
ブログやSNS投稿のアイキャッチに使いやすい、おすすめの日本語フォントを以下の基準でピックアップしました。すべて無料会員でも使えます。
- 奇抜すぎず、初心者でも扱いやすい
- 視認性が高く、サムネイルの状態でも読みやすい
- なんとなくオシャレに見える
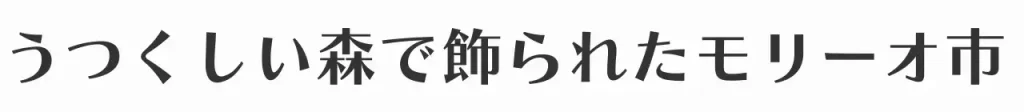
やさしい雰囲気のフォント

太めのゴシック体をベースにしたフォントです。角を丸くして墨だまり(にじみ)を施しているので、温かみが感じられます。インパクトがありつつも、柔らかさも出したい場合にぴったりです。

しなやかな丸みがあり、繊細な感じのするフォントです。サンプルは「Regular」の太さですが、アイキャッチ画像で使用する場合は「Bold」がフォントのイメージと視認性のバランスがいいと思います。
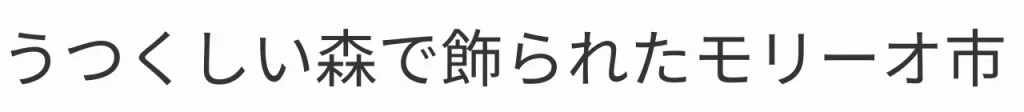
軽やかな雰囲気のフォント

躍動感や、賑やかさをイメージさせるフォントです。明るいビタミンカラーと相性がいいと思います。子ども向けや、楽しげなデザインに使うと効果抜群です。

ゴシック体をベースにしつつ、線に強弱のある明朝体の特徴をブレンドさせたフォントです。リズム感と、爽やかさをイメージして作成されており、大正ロマンなデザインにも合います。
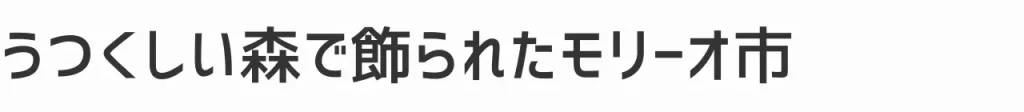
ビジネスでも使えるフォント

AdobeとGoogleが共同開発したフォントです。企業のウェブサイトでもよく使われています。フォントの太さも6種類あり、BoldやBlackならアイキャッチに使っても十分に目立ちます。

文字の幅が細く、モダンな雰囲気のするフォントです。企業やサービスのロゴとして使われることをイメージして作成されているので、アイキャッチだけでなく、サイトロゴなどに使用してもよさそうです。
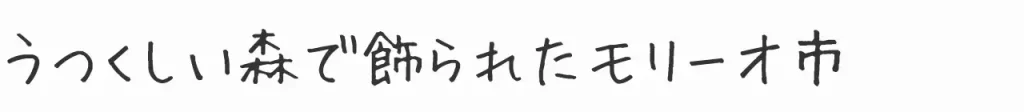
手書き文字のフォント

若い女性が書いたような手書きフォントです。メインの文字ではあまり使わないですが、吹き出しのセリフで使ったり、ワンポイントテキストをあしらったりするときに使うと、一気にオシャレ度が増します。
オシャレで読みやすい文字入れのコツ
画像に文字を入れるときにひと工夫することで、格段にオシャレで読みやすくなります。少し手間をかけるだけで、クオリティが段違いになるので、ぜひコツを覚えて実践しましょう。
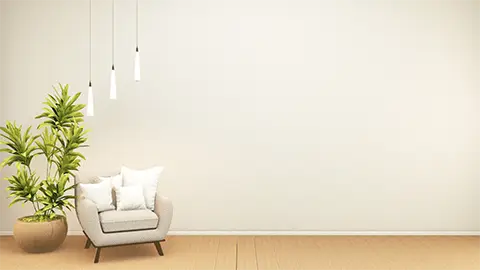
文字入れしやすい背景画像を選ぶ
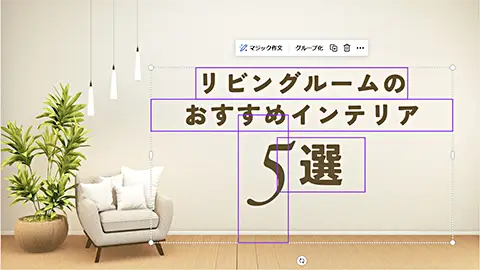
背景画像が文字入れに適したものだと、初心者でも簡単にレイアウトが整いますよ。例えばリビングルームをテーマにした画像なら、右側のようにあらかじめ文字入れできるスペースが設けられている画像を選びましょう。


文字に背景色を置く
使いたい背景画像に文字を入れるスペースがない場合は、文字に背景色を置くことで、視認性をアップできます。「エフェクト」の「背景」で簡単に追加できますよ。


文字に影をつける
背景画像が暗めの場合は、文字を白などの明るい色にしますよね。しかし、そのままだとまだ少し目立たないので、文字に影をつけることでクッキリ見えます。「エフェクト」の「浮き出し」を使いましょう。


目立たせたい単語を大きくする
目立たせたい単語だけを他の文字よりも大きくすることでメリハリができ、視覚的なインパクトが増します。どれくらい大きくするかは、背景画像や他の文字とのバランスを見ながら調整していきましょう。


バリエーション
「5選」の「5」をさらに筆記体にすることでデザインに遊び心が出て、オシャレ度がアップします。このように一部の文字だけフォントを変更する場合は、文字ごとにテキストボックスを切り離す必要があります。


まとめ
Canvaで文字入れする方法を紹介しました。
文字のサイズ変更や、レイアウト調整、エフェクトの適用など、直感的に使えるので初心者でも簡単にオシャレな文字入れができます。
筆者はPhotoshopも使っていますが、Canvaがお手軽すぎるので、Photoshopの出番が少なくなりました。素材も、Canva内ですぐに探して挿入できるので、素材探しにかかる時間も短縮できています。
(無料素材もクオリティが高いので、無料会員のままでも十分にデザインができます)
Canvaで画像に文字入れするときは、ぜひ本記事で紹介したオシャレに見えるコツを意識してみてください!